Le site design.google.com/resizer permet de voir si votre site est responsive design et il permet aussi de voir des petits bug’s. Vous allez voir je me suis aperçu de quelque chose sur mon site.
Tester son site pour voir s’il est responsive design.
1- Cliquez sur ce lien
2- vous rentrez votre site en haut au milieu puis vous appuyez sur la touche Entr
- Advertisement -
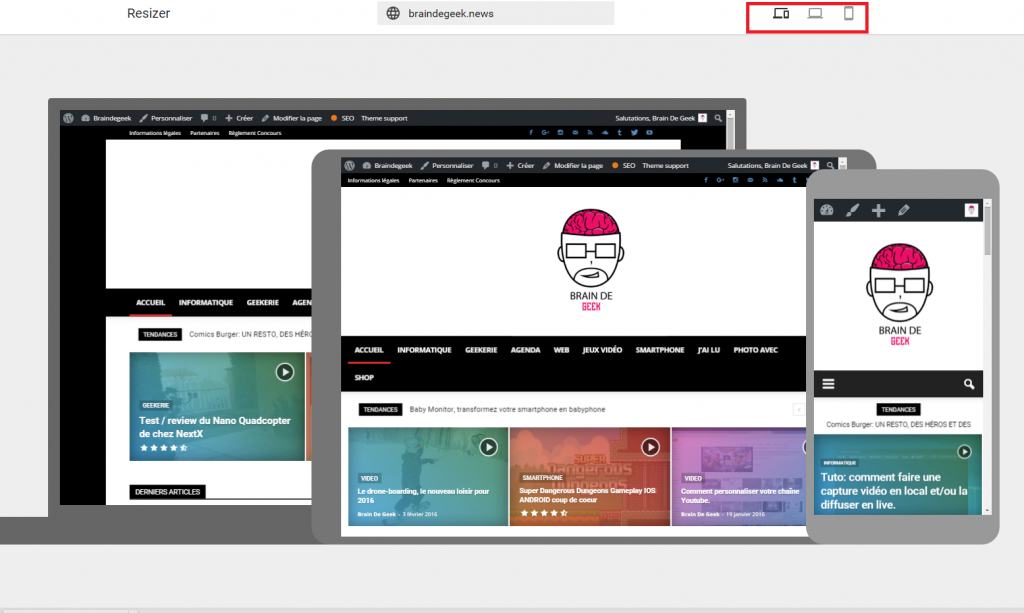
3- voici votre site sur les différents supports (Tablette, Ordinateur, smartphone) Il suffit de cliquer sur un des supports en haut à droite pour tester votre affichage.
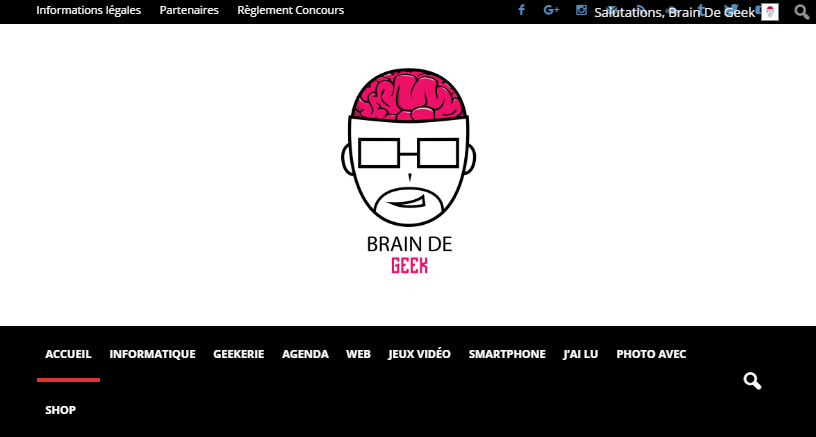
Moi j’ai un petit bug au format tablette ou ordinateur portable au niveau du menu comme vous pouvez le voir sur l’image.
- Advertisement -
Du coup je vais monter un menu « photo avec dans le top menu et j’aurais plus le problème. Voila petite découverte qui j’espère vous aidera dans l’amélioration du design de votre site.